2026 Autor: Howard Calhoun | [email protected]. Zadnja promjena: 2025-06-01 07:13:59
Iznenađujuće, svi fontovi koji postoje u svijetu razlikuju se u samo tri parametra: fontu, veličini i stilu. Ključni trenutak zaslužuje posebnu pozornost - font koji može potpuno transformirati svaki tekst. O tome, kao io načinima za promjenu postavki fonta u uređivaču teksta i kada HTML-izgled dalje.
Što je font?
Font je skup slika abecednih znakova, brojeva, izvedenih u istom formatu, stilu, dizajnu, drugim riječima, analogan je rukopisu. Prvi fontovi za automobile nastali su na temelju službenog "ručnog" rukopisa. Rukopisni poluznakovi osnova su mnogih ćiriličnih fontova, a gotičko pismo postalo je osnova za latinične stilove znakova.
Apsolutno svi računalni "rukopisi" razlikuju se jedan od drugog u samo tri parametra: veličina, font, stil fonta.
tipka
Najvažnija postavka u tipografiji. Pismo je skup u jednoj ili više veličina, karakteriziran stilskim jedinstvom alfanumeričke slike,interpunkcije i posebnih znakova. Nije neuobičajeno imati slova koja se sastoje samo od matematičkih vrijednosti ili posebnih znakova, poput kartografskih.
Koncepti "tipova slova" i "fontova" često se brkaju zbog sličnosti njihovog predmeta, posebno u uređivačima teksta. Međutim, prvi je mnogo širi, jer tip slova određuje stil cijelog teksta, a može se ograničiti samo na jedinstvo izvršenja, na primjer, kurzivom.
Korisnicima osobnog računala poznata su mnoga pisma: Courier New, Calibri, Arial, Times New Roman. Sva imena su napisana latiničnim slovima, čak i ako su pismo kreirali ruski programeri, koristi se njegova transliteracija ili prijevod na engleski.
Vrste slušalica
Tipovi su uglavnom podijeljeni u grupe prema ovom klasifikatoru:
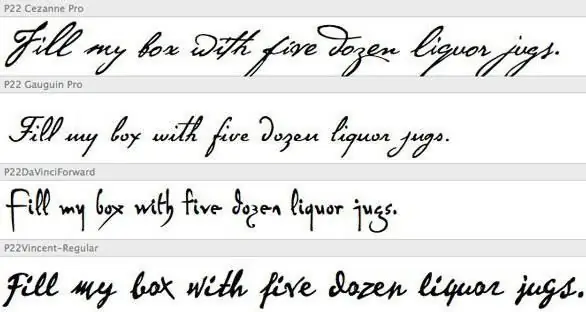
Rukopisno. Ovu skupinu karakterizira sličnost s rukom pisanim tekstom iscrtanim kistom ili olovkom. To mogu biti i odvojeni i spojeni znakovi

Usitnjeno. Drugi naziv je sans serif (francuski "bez"). Koriste se slova bez serifa. Ovo je jedan od najprikladnijih fontova za male natpise i velike istaknute naslove - ugodni su oku i lako se čitaju. Takav jasan i čitljiv groteskni font koristi se i za označavanje, natpise na etiketama, "obrnuti" tekst (okrenut u odnosu na glavni ton stranice)

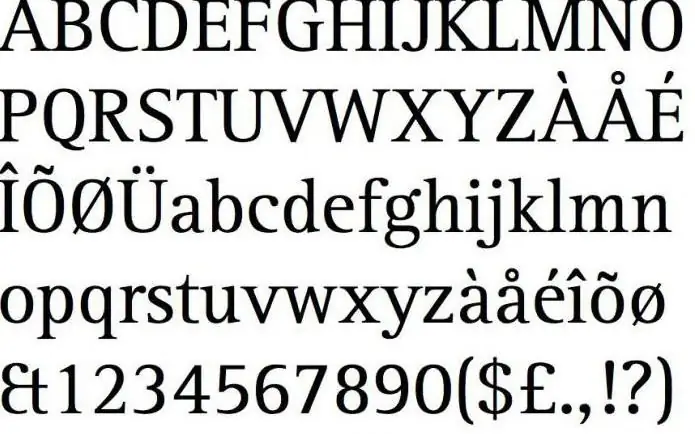
Antiqua - sa serifima (serif). Provedena su eksperimentalna istraživanja koja su utvrdila da su ovi fontovi najprikladniji za brzo čitanje "čvrstih" tekstova - serifi automatski prebacuju pogled s jednog znaka na drugi, ne dopuštaju spajanje slova. No, za naslove, naglaske nisu dobri - čini se da su slova “natrpana”, stvara se osjećaj nereda. Antiqua se odlikuje svojim tradicionalnim službenim izgledom, stoga se naširoko koristi u odgovarajućim tekstovima

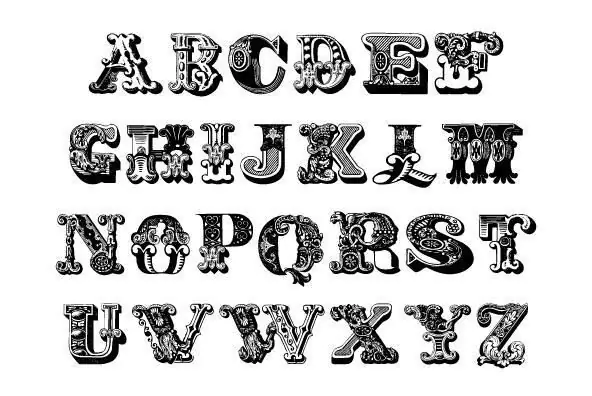
Dekorativni. Ovo pismo, inače poznato kao font za prikaz, stvoreno je kako bi prenijelo neko neverbalno značenje onoga što je napisano. To uključuje najbizarnije i najneobičnije stilove likova. Međutim, ne treba ih zanositi u tekstu - bolje je ukrasiti samo demo titl fontom za prikaz

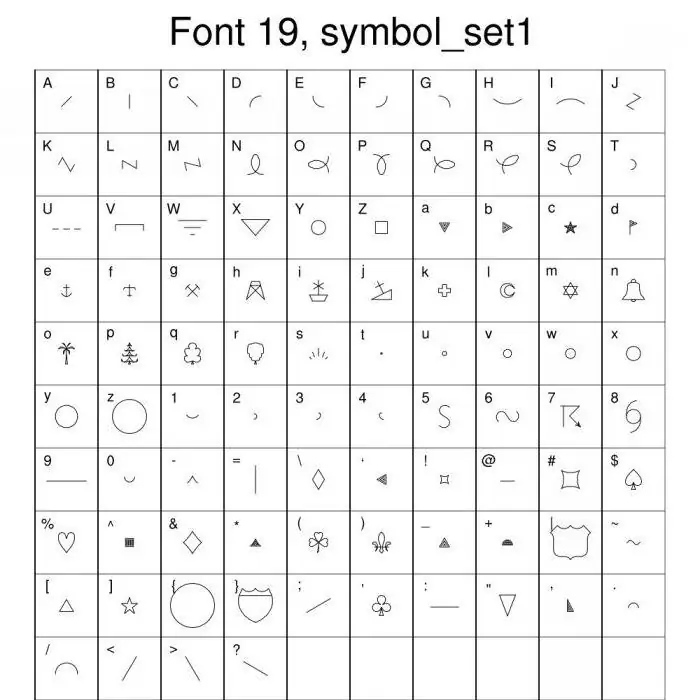
Simbol. Ova slova ne sadrže standardne brojeve, slova, interpunkcijske znakove - postoje samo posebni simboli potrebni za tematske tekstove - kartografski, aritmetički, okviri, itd

Veličina fonta
Typeface - prvi parametar teksta, drugi - veličina. Inače se zove veličina fonta.
Ovaj parametar kreiran je kako bi se tekst lakše čitao: naslovi, važne informacije su istaknute velikim znakovima, sekundarne (fusnote, bilješke) se upisuju manjim fontom.
U uređivačima teksta navikli smo na standardne veličine: 8, 11, 12, 14, 18, 24, itd. Svaka od ovih vrijednostioznačava ukupnu visinu znakova slova od najvišeg do najnižeg (na primjer, od "D" do "p"). Mjeri se u posebnim jedinicama - tipografskim točkama. Jedna punkt (njemačka "točka") jednaka je 0,3528 mm.
Stil fonta
Konačni parametri su zasićenost i stil - obris karaktera. Pismo se uglavnom piše u "ravnom" stilu ili s blagim nagibom - kurzivom.
Zasićenost je debljina obrisa lika. Osim standardnih, postoje i "debele" sorte - bold, bold. Također postoji detaljnija podjela na ekstra laganu, laganu, masnu i hiperuljnu zasićenost.
Stilovi i težine se preklapaju, što rezultira podebljanim i podebljanim kurzivom.
Promjena postavki fonta
Promijenite font i slične postavke u tekstualnoj aplikaciji MS Word na jedan od tri prikladna načina:
- Preko alatne trake. Nalazi se na glavnoj radnoj kartici uređivača neposredno iznad lista teksta. Uz njegovu pomoć ne možete samo promijeniti font (naziv fonta), postaviti željenu veličinu, stil, zasićenost teksta, već i odabrati željenu boju znakova, istaknuti važne točke podcrtavanjem.
- Dijaloški prozor za formatiranje. U "Wordu" se poziva desnom tipkom miša ili kombinacijom "vrućih gumba" CTRL + D. Na taj način možete pozvati dijaloški okvir u programu Notepad. Također vam omogućuje postavljanje pojedinačnih parametara teksta: slova, veličine,stil.
- Upotreba kombinacija tipki "vruće". Kada nazovete "Pomoć" ili kliknete na vezu "O" možete pronaći odjeljak u kojem je objavljen njihov potpuni popis. Da biste koristili ovu metodu, prvo morate odabrati tekst, a zatim pritisnuti željenu kombinaciju. Za Word su tekući: CTRL+I - kurziv, CTRL+B - podebljano.
Za uređivanje HTML-a, postupak promjene slova je nešto kompliciraniji:
- Prvo, odaberite tekst čije se pismo treba promijeniti.
- Dalje, stavite oznaku (nakon dvotočke, unesite naziv odabranog slova, zatim zarez i naziv stila na engleskom (kurziv, težak) prije odabranog fragmenta.
- Oznaka. nalazi se na samom kraju
- Sve napravljene promjene su spremljene - rezultat pisanja ispravnih oznaka bit će ispravno promijenjen tekst.
Dakle, font i pomoćni parametri - veličina, stil - kada se pravilno koriste, mogu učiniti tekst zanimljivim, lakim za čitanje i strukturiranim.
Preporučeni:
Veličina dolara u milimetrima. Razlikuju li se novčanice po veličini?

Koja je veličina američkog dolara u milimetrima? Ovisi li veličina novčanice o njezinoj denominaciji? Koja je najrjeđa valuta u Sjedinjenim Državama? Zašto je 1 dolar najčešći na svijetu, koji je razlog tome? Promet novčane jedinice izvan zemlje i unutar nje
Putni troškovi: plaćanje, veličina, objave

Da bi ispunili svoje službene dužnosti, zaposlenici se često šalju na poslovna putovanja. Sve troškove putovanja, smještaja i prehrane snosi organizacija. Pročitajte više o tome kako se vrši obračun i plaćanje putnih troškova u 2018. godini
Wilsonova formula. Optimalna veličina narudžbe: definicija, model i primjer izračuna

Program 1C može raditi u dva načina. Prva je datoteka. U tom slučaju program se pokreće na računalu na kojem je instalirana baza podataka. Drugi je server. U tom se slučaju program i baze podataka instaliraju na zasebno računalo. Tada drugi korisnici (klijenti) mogu daljinski raditi s programom
Čelična užad - opća definicija i osnovni parametri

Ovisno o radnim uvjetima, čelična užad se dijele na vučne, armaturne, dizne, teretne, vučne, rudnike, ležajeve itd. Ovi proizvodi se široko koriste u mnogim industrijama i komunalnim djelatnostima. Čelična užad su nosivi element transporta, cestogradnje, podiznih konstrukcija i strojeva. Kvaliteta ovih uređaja osigurava sigurnu upotrebu svih mehanizama za podizanje
Protočne metode organizacije proizvodnje: parametri, karakteristike i standardi. Potreba za ovom metodom u proizvodnji

Danas je in-line proizvodnja najprogresivniji oblik organizacije proizvodnog sustava. Optimalna brzina rada, minimalni intenzitet rada i maksimalna kvaliteta proizvodnje - ovo nije potpuni popis prednosti metode koja se razmatra

